In unserer neuen PMX Academy-Reihe vermitteln wir Ihnen Wissen rund um die Bereiche IT, Layout und Marketing mit Tipps und Hilfen für ein erfolgreiches Digital Publishing. Als erstes haben wir einen kleinen Überblick über die gängigen Bildformate im Web zusammengestellt und geben Tipps, was Sie bei Bannern, Highlights und Co beachten sollten.
Bilder, Grafiken und Animationen sind ein wirkungsvolles Mittel, um Abwechslung in einen Text zu bringen. Richtig eingesetzt, können sie ein echter Eye-Catcher sein.Durch die unterschiedlichen Bildformate und Displaygrößen, ist es jedoch nicht leicht die optimale Bilddarstellung zu finden. Deshalb haben wir einen kleinen Überblick über die gängigen Bildformate im Web – Gif, JPEG und PNG –, vorbereitet.
Gif
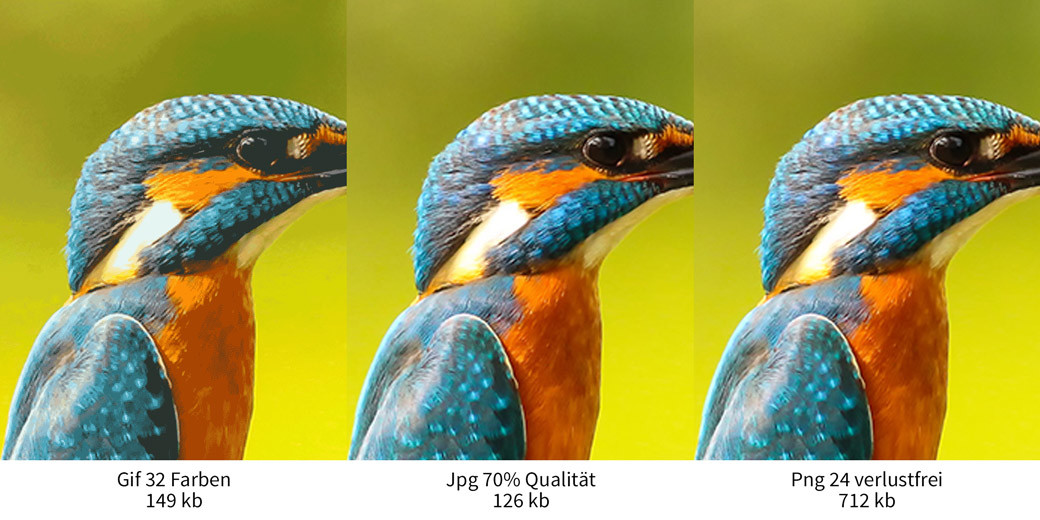
Das Gif (Graphics Interchange Format) ist mit 30 Jahren das älteste Bildformat unter den dreien. Aufgrund seiner Animationsmöglichkeit findet es heute immer noch Anwendung für Webgrafiken und Icons in der Banner-Werbung, beispielsweise als Ersatz für Flash-Animationen auf iOS-Geräten. Gifs werden auf tumblr-Seiten, 9gag, oder im Skype und weiteren Chats eingesetzt oder um Adblocker zu entgehen. Das Format bietet eine verlustfreie Kompression der Bilder, sodass die Qualität bei jedem Speichern erhalten bleibt, was zu einer größeren Bilddatei führt.
Der große Nachteil der Gif ist die begrenzte Farbdarstellung auf maximal 256 Farben inklusive Transparenzfarbe. Dadurch erscheinen Fotos oft grobkörnig, weshalb Gifs ungeeignet für die Darstellung von Fotos sind.

JPEG
Das JPEG geht auf die Joint Photographic Experts Group zurück, die das Format 1992 als Norm einführte. Die meisten kennen das Format von Digitalkameras und Smartphones. Mit einem Darstellungsspektrum von 16 Millionen Farben eignet es sich gut, um Fotos mit komplexen Farbdarstellungen und vielen Schattierungen darzustellen. Ein weiterer Vorteil ist, das sowohl RGB als auch CMYK-Farbräume in einem JPEG gespeichert werden können und es sich so für eine Druck- und Monitordarstellung eignet. Aufgrund der fehlenden Transparenz ist es dagegen nicht optimal, um unifarbenen Flächen oder Grafiken abzubilden.
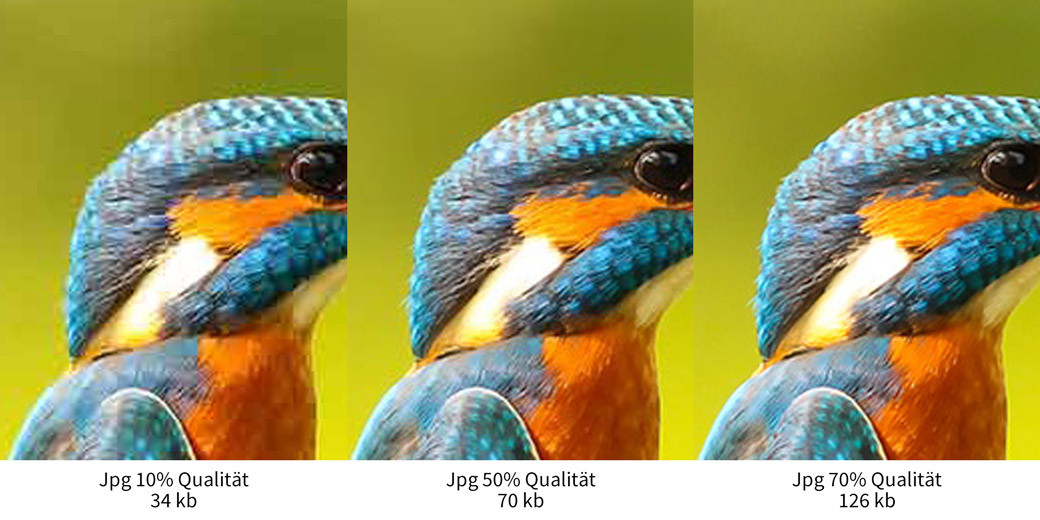
Eine Besonderheit des JPEG-Formats ist, dass die Kompressionsskala von 0 bis 100% reicht. Das heißt Fotos bei jedem Speicherprozess werden die Dateigröße, aber auch die Qualität komprimiert. Hier gilt es gilt einen Mittelweg zwischen einer guten Qualität und einer geringen Dateigröße zu finden. In der Regel eignet sich eine Kompression um 30%, also mit einer bleibenden Qualität von 70%. Dieser Qualitätsverlust ist nämlich für das Auge nicht sichtbar.

PNG
Das PNG-Format (Portable Network Graphic) ist eine Art Kompromiss-Lösung zwischen JPEG und Gif, und ist damit auch das jüngste Webformat. Das PNG8 wurde als Ersatz für die Gif entworfen und ähnelt den Eigenschaften und dem Farbraum des Animationsformats. Die Darstellung können jedoch nicht animiert werden und wirken oft blasser. Die PNG24 ähnelt dagegen dem JPEG und unterstützt sogar Transparenzen, jedoch nicht den Druck-Farbraum CYMK. Durch das Speichern ohne Qualitätsverlust sind die Dateien in der Regel groß. Zusammenfassend eignen sich PNGs besonders aufgrund der Transparenz für Logos, Icons und Banner oder für Fotos, die Transparenzen enthalten, oder wenn man keinen Kompromiss bei der Bildqualität eingehen möchte.
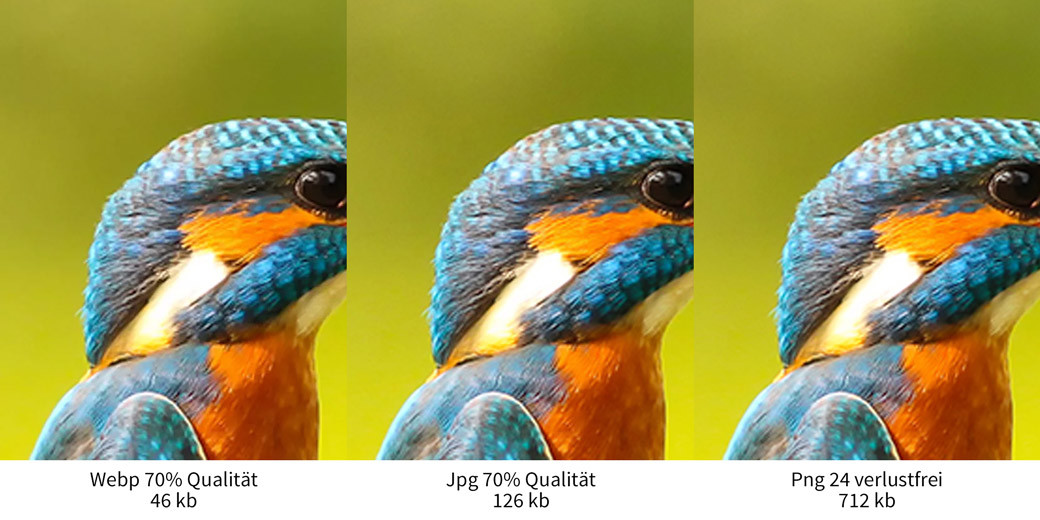
WebP – das zukünftige Standard-Bildformat?
Das von Google 2010 konzipierte Format ist eine Fusion und gleichzeitig Weiterentwicklung der Formate JPEG und PNG. WebP erreicht bei einer sehr hohen Komprimierung mehr Bildqualität pro Datenmenge als ein JPEG, da es vor allem detailarme, gleichförmige Bildteile effektiv komprimiert. Zudem speichert es Transparenzen und unterstützt eine verlustfreie Komprimierung. Somit bekommt man ein qualitätsreiches, kleines Bild, dass Transparenzen darstellt und zudem ohne Qualitätsverlust gespeichert werden kann. Gerade für Online-Magazine mit einem hohen Foto-Anteil ist die geringe Größe der Bilder bei guter Qualität spätestens beim Hochladen relevant. Chrome und Google+-Apps unterstützen das Format bereits und auch Firefox und Safari experimentieren mit dem WebP, somit könnte es zukünftig auch für gängige Bildbearbeitungsprogramme relevant werden.

Banner, Highlights und Co
Neben dem Bildformat spielen die Bildauflösung und -größe eine weitere Rolle bei der richtigen Bildauswahl. Hier gilt, je höher die Auflösung des Bildes, desto mehr Bildpunkte befinden sich auf der Strecke von einem Inch (entspricht 2,54 cm). Ein digitales Bild hat in der Regel eine Mindestauflösung von 72 dpi, dagegen ist für den Druck eine Auflösung von 300 dpi üblich.
Viele Plattformen und Apps haben Vorgaben bezüglich der Bildformate und Pixelgrößen. Für Facebook und Co finden Sie hier eine Übersicht. Wenn Sie Ihre Logos und Fotos an App- und Browserdarstellungen anpassen möchten, geben Sie die gewünschte Pixelanzahl ein und wählen Sie dann je nach Zweck das Format um ihre Datei zu speichern.
Übrigens für das Kiosk-Logo und Splashscreens in der PressMatrix-App verwenden wir das PNG-Format. Und in unserem App-Builder finden Sie alle notwendigen Hinweise zum Format und Auflösung für jedes Logo. Für unsere Highlights gelten 2048×2048 Pixel und Vorlagen für unsere Promotion-Banner finden sie hier.
Sollten Sie ein Bild oder Foto in einem anderen Bildformat benötigen können Sie Bild-Konverter für die Umwandlung und Kompression nutzen. Wir empfehlen zum Beispiel Image-Online-Converter und Tiny PNG ( http://image.online-convert.com/ https://tinypng.com/). Für kleinere Nacharbeiten, Retusche oder Größenänderungen empfehlen wir das kostenlose Grafikprogramm https://pixlr.com/
Zum Schluss sind wir auf dieses Quiz gestoßen, mit dem Sie Ihre eben erworbenen Kenntnisse gleich testen können. Viel Spaß!


